¿Qué es SVG?
Entiende todo sobre este archivo de gráficos vectoriales, una solución contra las distorsiones de la imagen.

In the digital world, there are different types of ways to display graphics, each with their own specific formats. Different types of images and graphics use different formats to optimize viewing and storage efficiency. For example, photographs often adopt the JPEG format for efficient compression, while images with transparency often benefit from the PNG format.
Among these options, SVG (Scalable Vector Graphics) stands out, a unique and powerful format. Unlike pixel-based formats like JPEG and PNG, SVG is vector-based. Understand everything about SVG files in this article.
What is SVG format?
SVG (Scalable Vector Graphics) is an XML-based file format used to represent scalable vector graphics. Unlike raster image formats like JPEG or PNG, which are pixel-based and can lose quality when enlarged, SVG is vector-based, which means images can be scaled infinitely without loss of quality.
SVG is widely used on the web for graphics and icons as it offers the ability to create crisp, responsive images. It is interpreted by the browser and can be manipulated using languages such as CSS and JavaScript, allowing animations and interactivity.
Furthermore, being a simple text format, SVG is easily readable and editable by humans. Its vector nature makes it ideal for logos, icons, graphics and other graphic elements in online environments, where adaptability to different screen sizes is essential.
SVG is a great solution for creating logos and designs that need to be constantly reproduced in different sizes. If today you have an image file in PNG format that contains, for example, your company’s logo, and this image file does not have the ideal resolution to be printed on a large banner, you will have a pixelated impression, that is, you will see all the pixels that make up the image. However, in the SVG format this problem does not occur, as an SVG image can be expanded infinitely without distortions.
SVG files take up less disk space
Additionally, an SVG file can consume less space than a common image file, such as PNG or JPG, to represent the same drawing with significantly higher quality.
To illustrate, consider the letter “S” of the Seletronic logo in a PNG file with a resolution of 1080×1080 pixels, which has a file size of 55.1 KB. The same drawing in SVG format occupies just 2.87 KB and maintains infinitely better quality. Furthermore, the advantage of SVG is evident when expanding the image as it remains sharp, unlike the PNG file which can lose quality.
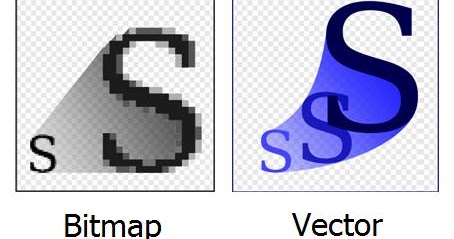
In the example below, you can see the difference between expanding a regular image on the left and expanding an SVG image on the right. This space saving and scalability of SVG are valuable features, especially in online environments, contributing to a more efficient visual experience on the web.

Image vectorization
If SVG is a solution for creating perfect images, when creating a logo we will definitely choose designers who deliver the work to us in this incredible format. But what if our logo was already made in a PNG format, or even worse in JPG or another format that cannot be resized without losing quality?
For this there is vectorization, which consists of redesigning an image in a scalable format. Today, most graphic designers who really do good work already know how to do this type of work.
Vectorization and vector drawing tools
If you are a do-it-yourselfer and want to learn how to create vector drawings, know that there is a wide range of online tutorials, especially on YouTube, that provide guidance on how to create vector drawings and convert common images into vectors. These tutorials cover specific tools designed for this purpose, both free and paid.
Don’t be fooled into thinking that a free tool limits your capabilities compared to a paid tool.
Currently, the most widely used free drawing tool is Inkscape, free software for desktop publishing of images and vector documents. With comprehensive features, Inkscape is incredibly powerful and suitable for creating a variety of drawings.
Among the paid tools, we highlight Adobe Illustrator, a vector image editor developed and marketed by Adobe (the same company as the renowned Photoshop), and CorelDRAW, an editor of vector images developed and marketed by Corel Corporation. Regardless of your choice, the important thing is to find the tool that best meets your needs and preferences in the world of vector drawings.
